Что такое сниппет яндекс и гугл, расширенные сниппеты поисковых систем.
A post to Google+ that includes a link renders a preview, or snippet , that contains the page title, a brief description of the page, and a thumbnail image. These pieces of data are extracted from the shared URL"s content in one of four ways, listed in order of precedence:
Your use of the snippet code is subject to the Google Terms of Service .
1. Schema.org microdata (recommended) If the page is annotated with schema.org microdata , the +Snippet will use the name , image , and description properties found on any schema.org type .
Shiny Trinket
Shiny trinkets are shiny.
Tip: Google also uses schema.org microdata to generate rich snippets in search. See the schema.org FAQ for more information. 2. Open Graph protocol If the page contains Open Graph properties for the title, image, and description, they will be used for the +Snippet. 3. Title and meta "description" tags If the page"s element containsFrequently Asked Questions
How can I validate my +Snippet markup?You can use the Structured Data Testing Tool to verify your +Snippet markup.
When you run this tool on your web page it will provide a detailed report on all of the structured data markup on that page, including the markup used by +Snippet.
I have multiple schema.org itemscopes on my page. Which one will the +Snippet use?
If multiple schema.org itemscopes are defined on your page, the +Snippet is created from the itemscope that is nearest the top of your page"s source code. For example, if you have itemscopes defined on both the body element and a div element defined below the start body tag in your page, the +Snippet is created from the itemscope associated with the body element.
Why isn"t my +Snippet image appearing?
Images that are too small or not square enough are not included in the +Snippet, even if the images are explicitly referenced by schema.org microdata or Open Graph markup. Specifically, the height must be at least 120px , and if the width is less than 100px, then the aspect ratio must be no greater than 3.0 .
How do I get my web page content to render with a full-bleed image and a description when users share it on Google+ using a URL?
See for more information.
What is the user agent of snippet fetcher?
When a user shares a URL on Google+ or an app writes an , Google+ attempts to fetch the content and create a snippet to provide a summary of the linked content.
Your web server will see a request with the user agent containing the following text: Google (+https://сайт/+/web/snippet/) .
This service is different than the Googlebot that crawls and indexes your site. These requests do not honor robots.txt or other crawl mechanisms because this is a user-initiated request.
» мы рассказывали о том, что такое сниппет, каким он должен быть, и как он формируются в поисковых системах. Теперь вы знаете, что сниппеты Google создаются в основном из метатега Description (хотя бывают и исключения).
Как создать расширенный сниппет Google, который включает полезную дополнительную информацию, мы расскажем сейчас.
Как настроить сниппет в Google?
Основные параметры настройки с помощью семантической разметки
Что нужно сделать, чтобы получить в Google примерно вот такой привлекательный сниппет с указанием рейтинга и среднего чека?

Сам Google настоятельно рекомендует использовать семантическую разметку Schema.org . Кстати, о ней мы уже писали в статье, посвящённой сниппетам Яндекса . На всякий случай повторимся:
Микроразметка Schema.org - это формат описания сайта с помощью специальных атрибутов кодировки HTML. Разметка указывает поисковым роботам, какой именно тип информации содержится в тексте. Роботы считывают прописанные коды и выносят отмеченную информацию в соответствующие разделы. Коды можно посмотреть на сайте schema.org .
Благодаря семантической разметке можно разместить в сниппете дополнительную информацию по следующим категориям данных:
- Статьи: автор, картинка, раздел, рейтинг, дата публикации.
- Рестораны: url меню, телефон, рейтинг, картинка, адрес, часы работы.
- Товары: цена, рейтинг, картинка, марка, отзывы.
- Мероприятия: место проведения, картинка, дата начала, цена.
- Приложения: автор, дата публикации, картинка, категория, операционная система, требования, рейтинг, отзывы.
- Региональные компании: картинка, телефон, часы работы, адрес, рейтинг, e-mail, отзывы.
- Фильмы: картинка, режиссер, актеры, отзывы, рейтинг.
Markup Helper
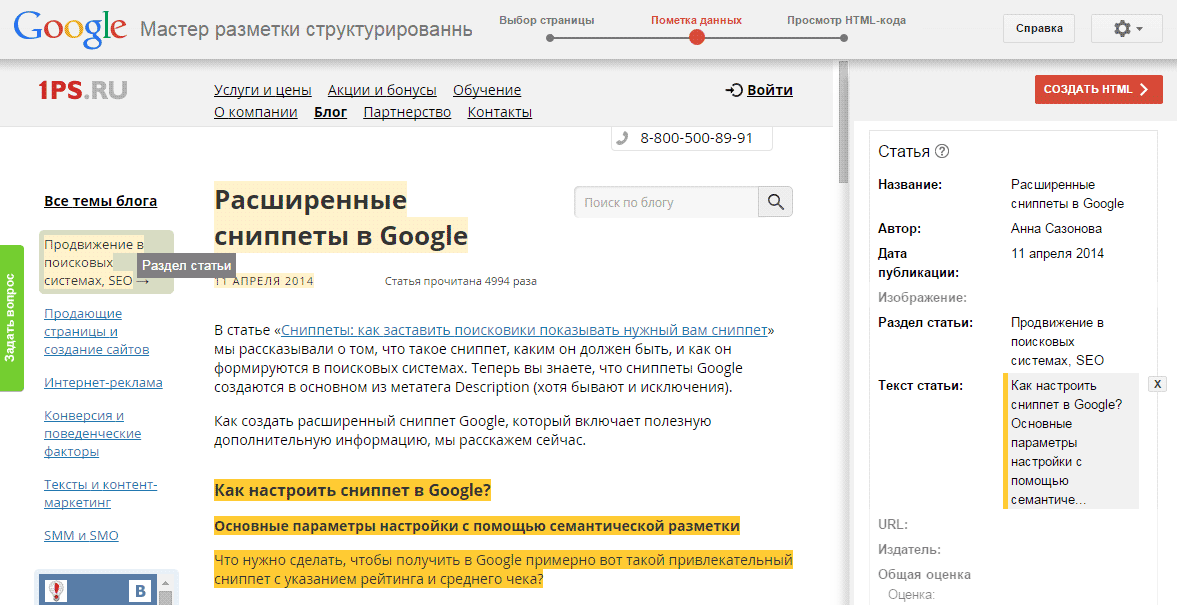
У Google есть удобный инструмент для разметки страниц - «Мастер разметки структурированных данных ». С его помощью можно легко и быстро создать разметку, просто выделяя мышкой нужные места на странице:

Вывод
Как и в случае со сниппетом Яндекса мы рекомендуем в первую очередь настроить семантическую разметку Shema.org . Это позволит вам выделить свой сайт среди конкурентов, увеличит число кликов и как результат, повысит посещаемость сайта. Не поленитесь, потратьте несколько часов на изучение правил разметки или закажите её разработку специалистам . И поверьте, результат не заставит себя долго ждать.
уже давно предполагает собой нечто бОльшее, чем просто набор ссылок. Одни только сниппеты дают сайту огромную возможность для прироста трафика и увеличения ранжирования.Сниппетом называют описание, которое отображается на странице выдачи в поисковых системах (Google, Яндекс и др.) под ссылкой на сайт (услугу, товар, статью и т.д.). С его помощью поисковые системы подсказывают пользователю, соответствует ли найденный ресурс информационному запросу.
Так выглядит сниппет
В основном, сниппет формируется автоматически, когда в качестве источника описания поисковые роботы как бы “подтягивают” контент страницы или мета-тег description (его задают вручную). По наблюдениям специалистов, работающих с google.ru, в отдельных случаях длина сниппета может достигать 300+ символов. Для интернет-магазинов, корпоративных сайтов и лэндингов расширенным сниппетом может быть описание товара, цена, отзывы.
Пример расширенного сниппета
Пример для кулинарной тематики
Маркетинговое агентство Сatalyst пару лет назд тестировало расширенные сниппеты именно на сайтах кулинарной тематикии. Результат был более, чем ошеломляющим: рост CTR на 150% . А по данным агентства Marketing Tech Blog , указание авторства статей с изображением фото журналиста в сниппете обеспечило блогу рост CTR на 458% . Думаете, это запредельные цифры? Нет, это реальные показатели.
Расширенные сниппеты приносят массу пользы для продвижения сайта в органической выдаче. Это реальная и, что самое главное, бесплатная возможность подтвердить релевантность ресурса запросу пользователя, а следовательно, поднять авторитетность сайта для поисковых систем. Внешний вид и содержание расширенных описаний зависит от тематики страниц , инструментов , которые Вы используете для создания сниппетов и типа данных , которые Вы хотите отобразить на SERP.
Что Вы получаете от расширенного сниппета?
- это абсолютно бесплатная возможность продвинуть сайт в органической выдаче;
- повышается привлекательность объявления для потенциального пользователя;
- увеличивается CTR, благодаря большей кликабельности по ссылке;
- улучшаются поведенческие метрики сайта;
- уменьшаются нецелевые переходы на сайт, следовательно, уменьшается показатель отказов.
Пенальти от Google
К вопросу по расширению сниппетов нужно подходить со всей ответственностью и внимательностью. За «нечестную игру», искусственную накрутку рейтинга для вывода «звездочек» в сниппет, Google бьет больно и метко, подвергая сайт ручным санкциям. Ошибки в оформлении семантической разметки также могут привести к жалобам и последующему понижению позиции сайта в поисковом ранге.
Итак, Вам будет назначен пенальти, если:
- вы будете использовать невидимый текст на веб-страниц при помощи CSS или скриптов, тем самым скрывая контент от пользователей;
- системой будет обнаружено не релевантное содержание в семантических тегах;
- будет обнаружена вложенная семантика (когда внутри семантического блока находится другой блок с другим типом содержания);
- ошибки в семантической разметке (некорректное применение лексических единиц, не соответствующее содержание, не релевантность главным ключевым сло вам).
Блок с ответами в Google - что это такое?
Блок с ответами или featured snippet - это сниппеты, которые могут дать ответ на запрос на так называемой «нулевой» позиции, они же приносят попавшему туда сайту быстрый прирост трафика.
Хочу быть в featured snippet!
Лайфхак от Webmart Group : чат бот в Telegram @wmaster_bot делает бесплатную выгрузку информации из Ahrefs. Там Вы сможете посмотреть, по каким запросам сайт попадает в блок ответов. Как это работает?
- введите адрес интересующего сайта;
- выберите блок «Органическая выдача» - ключевые слова;
- установите фильтр Position на 10, чтобы увидеть ТОП;
- в фильтре SERP feeatures выберите Featured snipped;
- наслаждайтесь результатом.
На изучение данных у вас 10 минут.
100% работающего метода попадания в сниппет, к сожалению, на данный момент нет. Даже оказавшись там, нет никаких гарантий, что при новом ранжировании Google не решит, что есть более достойный сайт для этого места. Самый действенный способ - это создание хорошего материала по всем требованиям поисковика. Также статистика показывает, что проще попасть в сниппет по тем запросам, где у вас уже имеются высокие показатели и рейтинг.
Расширенные сниппеты бывают трёх видов:
- Текстовые:
2. В виде списка:
3. В виде таблицы:
Самое «вкусное»: практическое руководство
1. Старый добрый анализ конкурентов
Да, начинаем именно с того, что выясняем, как выглядят сниппеты конкурентов по нашим (продвигаемым) запросам. Помогут Вам в этом сервисы SE Ranking , SEMrush или Serpstat . Также можно и нужно проанализировать собственный сайт, чтобы определить главные показатели и наличие сниппетов.
2. Goole тоже выявляет сниппеты
Поставьте себя на место Вашего клиента, подумайте, какие вопросы могут возникнуть у него. А после вбейте их в поисковую строку. По результатам можно увидеть наличие или отсутствие сниппета, а также изучить блок «Люди также ищут».

Это еще одна «плюшка», которая поможет вам ближе ознакомиться с интересами своей целевой аудитории и создать для нее качественный контент, который сможет попасть в быстрый ответ. По каждому запросу можно развернуть соответствующий сниппет.
3. Развёрнутые ответы помогут стать заметнее
Существует закономерность: если Вы получаете сниппет по одному из запросов, повышается вероятность попасть в быстрые ответы еще и по связанным запросам. Отсюда и вытекает совет - сфокусируйтесь на том, чтобы создать одну статью, в которой охватите несколько взаимосвязанных вопросов. Такой подход оценит не только поисковая система, но и потенциальный посетитель.
4. Держитесь в рамках оптимального объёма текста
Особенно актуальным этот совет будет для расширенных сниппетов-списков. Разделяйте на абзацы, отдельно оформляйте списки и шаги.
5. H2, H3, H4, аминь!
Проще всего отформатировать контент для сниппетов с помощью обычных заголовков. Отделяйте необходимые блоки со списками и абзацы заголовками и меняйте их стиль на h2, h3 или h4.
6. Добавьте на сайт FAQ
7. Креативы
Давно доказано, что большинство людей намного лучше воспринимают визуальную информацию. Именно поэтому так важно разбавить текст качественной графикой и/или видео, чтобы верно донести до аудитории смысловую составляющую контента. Создавать изображения, инфографики, анимации или видео можно в специализированных сервисах, либо найти в стоках. Но лучше, конечно, генерировать уникальный креатив.
Что касается видео - то это безусловный тренд 2018 года. Это привлекает внимание, это работает. В сниппетах тоже. Но есть одна маленькая хитрость: разместите транскрипцию в описании к видео и Google проиндексирует текст, после чего видео будет иметь все шансы оказаться в расширенном сниппете.
Расширенный сниппет на странице выдачи обеспечивает дополнительные переходы на сайт. Вы еще не используете этот инструмент, так как боитесь лезть в код сайта и путаетесь в типах разметки? Тогда это руководство для вас: из него вы узнаете, как сделать расширенный сниппет, даже если никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты и зачем они нужны
Сниппет в поисковом маркетинге - это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.
Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.

Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.
Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:
- В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные . По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484 %. С тех пор много воды утекло , но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.
- Мэтт Каттс прямо не подтверждает , что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче . Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.
- Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150 % .
- По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28 %.
- Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4 %, а маленького на 442 % .
- Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.
Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете в нашей статье и гайде .
- Microformats.org . С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph . Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные . Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD . Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa . Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015-11-11-tex-01.jpg: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator - простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).

На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.

В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.

Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
- Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
- Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции .
- Для сайтов на Drupal воспользуйтесь модулем Schema.org .
- Существуют плагины и модули микроразметки для других популярных CMS: Magento , OpenCart , 1С-Битрикс и так далее.

Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией . С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
Вы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для вебмастеров Google. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске – маркер».

На открывшейся странице нажмите кнопку «Начать выделение».

Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.

Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».

Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».

После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.

После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»
Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».

Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».

Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.
Как получить расширенные сниппеты с помощью микроформатов
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
- hCard (контактная информация).
- hReview (отзывы).
- hCalendar (события).
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.

Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи - протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором, например, таким . Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и . 
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная
Всем привет! Сегодня я расскажу вам о том, как сделать расширенный сниппет в выдаче поисковой системы Google, в котором будет информация об авторе блога и его фотография из Google+. Такой сниппет придаст вашему сайту индивидуальность в поисковой выдаче и выделит его из толпы.
Для начала давайте разберемся, что такое сниппет, как он выглядит, и откуда берется.
(от англ. snippet – отрывок, кусок ) – это небольшое описание страницы или вырванный из контекста кусок текста, который выводится на странице результатов поиска.
В Гугле сниппет берется из мета-тега description , то есть из описания статьи. Яндекс берет наиболее подходящий отрывок из текста статьи, реже берет сниппет из тега description .
Расширить сниппет, как в Яндексе, так и в Гугле можно множеством различных способов. Сегодня я рассмотрю способ, который позволяет добавить фотографию из вашего профиля в Google+ и информацию о вас. Эта информация будет отображаться для каждой страницы вашего сайта в выдаче.
Вот так это будет выглядеть:

Все это дает нам несколько плюсов в сравнении с другими сайтами:
- Во-первых, в выдаче наш сайт будет отличаться от других сайтов, поэтому пользователи ПС (поисковых систем) в большинстве случаев перейдут именно на наш сайт (вспомните себя при поиске информации 🙂 , всегда есть желание перейти по блоку, который лучше оформлен) Из этого следует повышение ctr (отношение количества кликов к количеству просмотров поисковой выдачи)
- Во-вторых, повышается доверие посетителей к нашему сайту. Фотография рядом со сниппетом показывает, что блог ведет реальный человек, который не скрывает себя.
- Ну и наконец, мы подтверждаем авторство своих статей в гугле. То есть, если обнаружатся копии ваших статей в сети, то гугл будет знать, что автор этой статьи именно вы, и не станет понижать ваш сайт в выдаче.
Теперь давайте разберемся с тем, как сделать расширенный сниппет в google.
1. Первое что нужно сделать, это зарегистрироваться в Google+ , если вы этого еще не сделали.
2. Заполните свой профиль и добавьте туда фотографию. Особое внимание обратите на пункты Мои публикации и . В пункте Мои публикации добавите ссылку на свой сайт, а в пункте добавьте e-mail вида текст@ваш_домен.ru и подтвердите его. Очень важно, чтобы почта располагалась именно на домене вашего сайта!!!
‹a href=»google+id?rel=author»›author_name‹/a›
где google+id — это id вашего профиля.
Также можно поставить кнопку Google+ . По умолчанию там стоит другая ссылка, но я ее тоже изменил на ту, что выше.
Проверить, все ли правильно вы сделали, можно на этой странице . Введите адрес своего сайта или конкретной страницы и нажмите Preview . На выходе должно получиться примерно следующее (кликабельно):

Если вы допустили какую-нибудь ошибку, то гугл сам натолкнет вас на решение проблемы. Если вы все сделали правильно, то расширенный сниппет должен появиться при следующем обновлении выдачи. Для этот процесс занял примерно полторы недели.
Надеюсь у вас все получится 🙂 . Удачи! Не забудьте моего блога, чтобы первым получать интересные статьи.



















